RxPullToRefresh
A Swift library allows you to create a flexibly customizable pull-to-refresh view supporting RxSwift.

Features
- Support UIScrollView, UITableView, and UICollectionView
- Customizable refresh view
- Customizable animaton options
- Configurable option whether to load while dragging or to load after an user release a finger
- Error handling
- Support RxSwift/RxCocoa
Requirements
- iOS 9.0 or later
- Swift 4.2
Installation
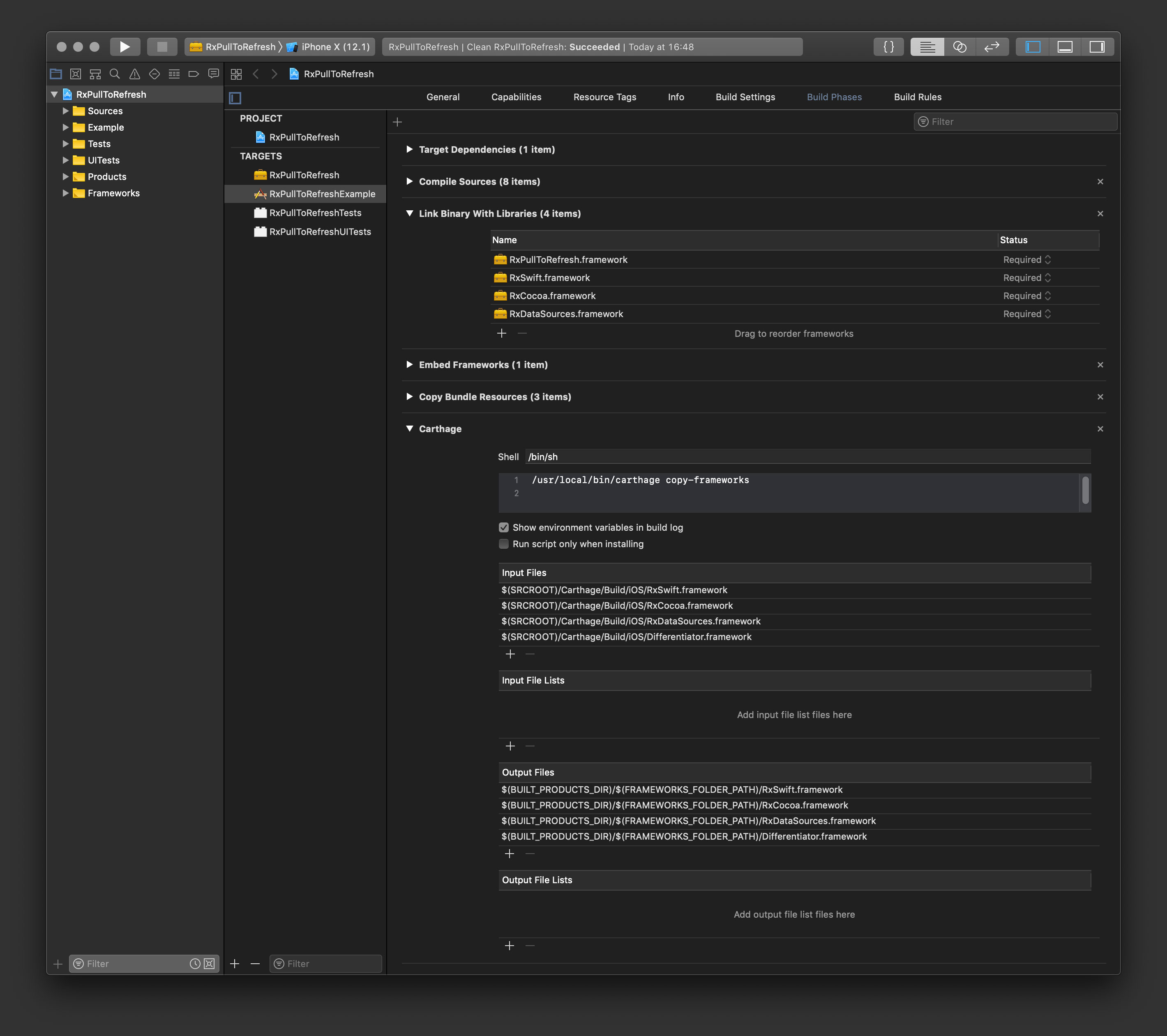
Carthage
Add the following to your Cartfile and follow these instructions.
github "gumob/RxPullToRefresh"
Do not forget to include RxSwift.framework and RxCocoa.framework. Otherwise it will fail to build the application.

CocoaPods
To integrate RxPullToRefresh into your project, add the following to your Podfile.
platform :ios, '9.3'
use_frameworks!
pod 'RxPullToRefresh'
Usage
Read the API reference and the USAGE.md for detailed information.
Basic Usage
Import frameworks to your project
import RxSwift
import RxCocoa
import RxPullToRefresh
Add RxPullToRefresh
Create a RxPullToRefresh object.
// Create a RxPullToRefresh object
self.topPullToRefresh = RxPullToRefresh(position: .top)
// Add a RxPullToRefresh object to UITableView
self.tableView.p2r.addPullToRefresh(self.topPullToRefresh)
Observe RxPullToRefreshDelegate
By observing RxPullToRefreshDelegate, you can watch the state of a RxPullToRefresh object. This delegate is get called by the RxPullToRefresh object every time its state or scrolling rate is changed.
// Observe RxPullToRefreshDelegate
self.topPullToRefresh.rx.action
.subscribe(onNext: { [weak self] (state: RxPullToRefreshState, progress: CGFloat, scroll: CGFloat) in
// Send request if RxPullToRefreshState is changed to .loading
switch state {
case .loading: self?.prepend()
default: break
}
})
.disposed(by: self.disposeBag)
Load and append contents
self.viewModel.prepend()
.subscribe(onSuccess: { [weak self] in
// Successfully loaded, collapse refresh view immediately
self?.tableView.p2r.endRefreshing(at: .top)
}, onError: { [weak self] (_: Error) in
// Failed to load, show error
self?.tableView.p2r.failRefreshing(at: .top)
})
.disposed(by: self.disposeBag)
Disable refreshing by binding Boolean value to canLoadMore property
self.viewModel.canPrepend
.asDriver()
.drive(self.topPullToRefresh.rx.canLoadMore)
.disposed(by: self.disposeBag)
Dispose RxPullToRefresh objects
override func viewDidDisappear(_ animated: Bool) {
super.viewDidDisappear(animated)
self.tableView.p2r.endAllRefreshing()
self.tableView.p2r.removeAllPullToRefresh()
}
Advanced Usage
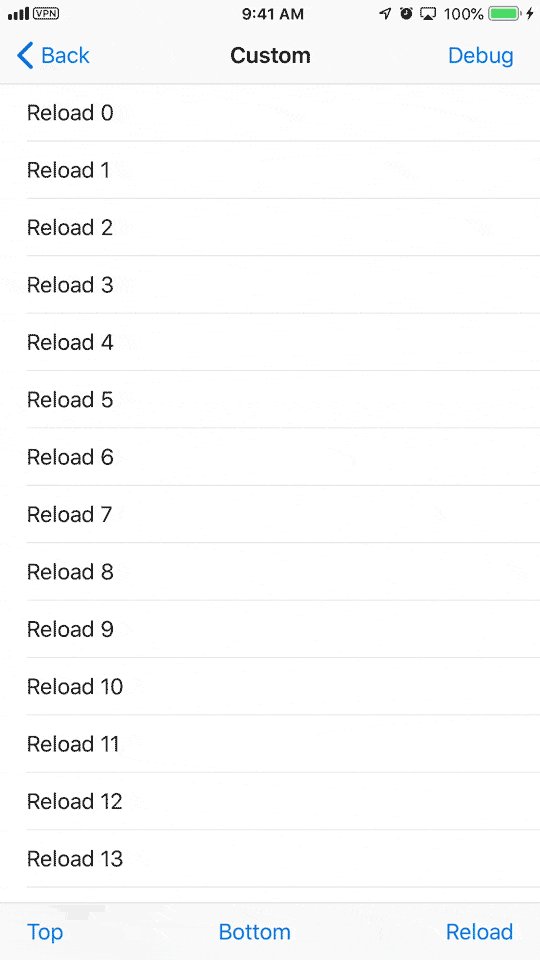
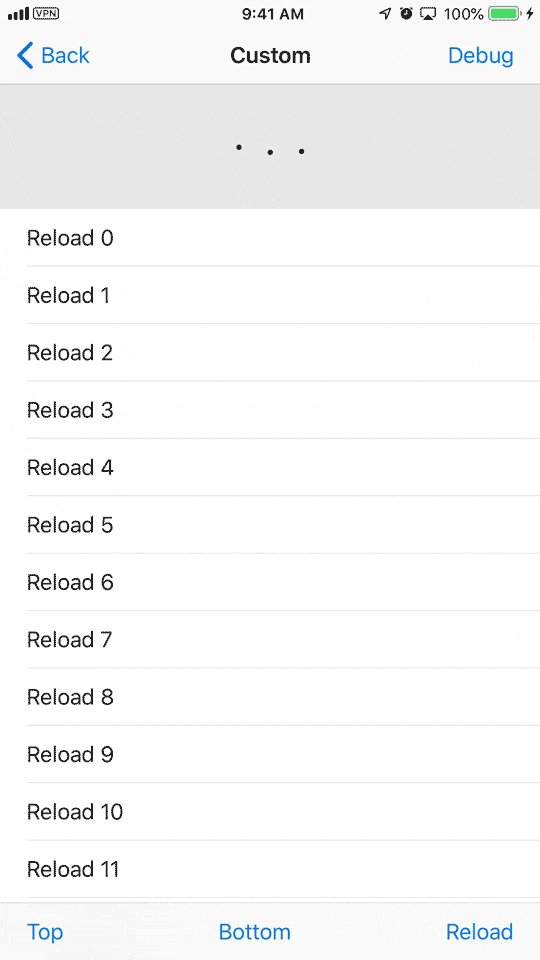
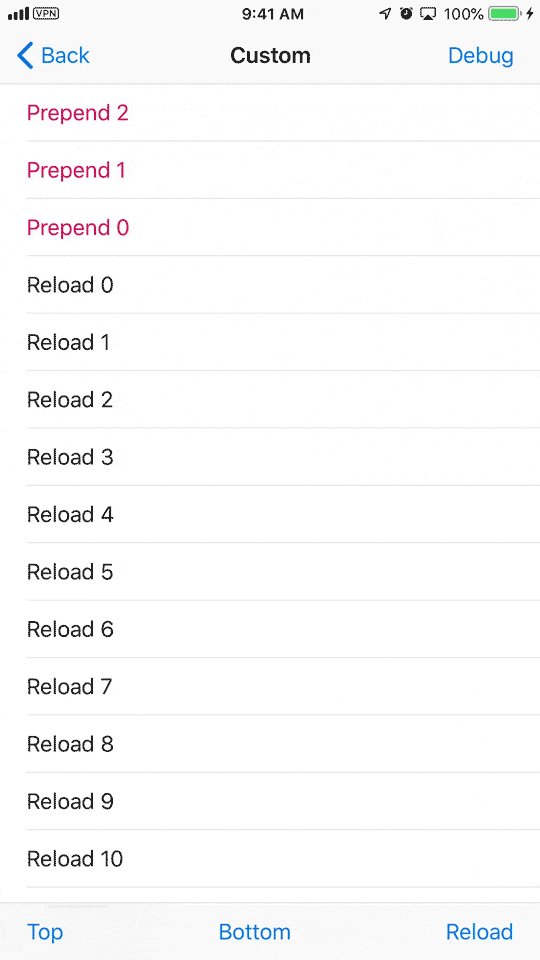
About the example project
RxPullToRefresh allows you flexibly customize a refresh view by inheriting RxPullToRefresh and RxPullToRefreshView classes. Please check example sources for advanced usage.
- CustomRefresh: A class inheriting from
RxPullToRefresh. - CustomRefreshView: A class inheriting from
RxPullToRefreshView. Animation logics are implemented in this class. - BaseTableViewController: A view controller that conforms to MVVM architecture.
- CustomTableViewController: A view controller that creates a
CustomPullToRefreshinstance. - TableViewModel: A view model that manipulates data sources.
Build the example app
- Update Carthage frameworks
bash $ carthage update --platform iOS - Open
RxPullToRefresh.xcodeproj - Select the scheme
RxPullToRefreshExamplefrom the drop-down menu in the upper left of the Xcode window - Press ⌘R
Copyright
RxPullToRefresh is released under MIT license, which means you can modify it, redistribute it or use it however you like.
 View on GitHub
View on GitHub
 RxPullToRefresh Reference
RxPullToRefresh Reference





